
made with the Documenter v1.6
Before installing the Techstore theme, it is assumed that you have a working OpenCart installation.
We recommend to use this theme on a clean installation or existing shops without custom modifications.
IMPORTANT! Although Techstore doesn't overwrite any core files is a good practice to backup your files and sql database before making any upgrades or changes.
1Install VQMOD
This template requires VQMOD.
If you already have VQMOD skip this step. Otherwise, get the latest release here Download VQMOD.
Follow the instructions how to install VQMOD on OpenCart.
2Upload theme files
Unzip the "tg_techstore_x.x.x.x_version_x.x.zip " you have downloaded from ThemeGlobal.com to a local folder on your computer. Enter the tg_techstore_x.x.x.x_version_x.x folder.
Select the folder that matches to your OpenCart version and upload all the files from "OpenCart x.x.x.x" to the directory you have installed OpenCart in.
The instruction how to configures the template to look like the DEMO SITE
We recommend to use this theme on a clean installation or existing shops without custom modifications.
IMPORTANT! Although Techstore doesn't overwrite any core files is a good practice to backup your files and sql database before making any upgrades or changes.
1Enable TG TECHSTORE SETTINGS
Go to Admin > Extensions > Modules
Find a module name TG TECHSTORE SETTINGS click on Install.
2 IMPORTANT! Install Template System Files
After installing the TG TECHSTORE SETTINGS go to front page of your store or to this link http://yourdomain.com/themeinstall/index.phpYou should see the message: "TEMPLATE HAS BEEN INSTALLED ON YOUR SYSTEM!" Otherwise please contact our support staff to get help.
3Activate default Skin and Install Sample Data
Go to Admin > Extensions > Modules > TG TECHSTORE SETTINGS > Edit
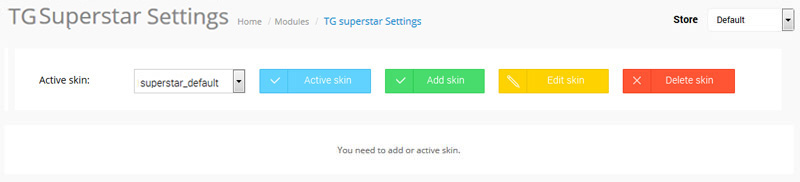
You should see the image presented below:
From the list choose the skin techstore_default and press the button Active skin.
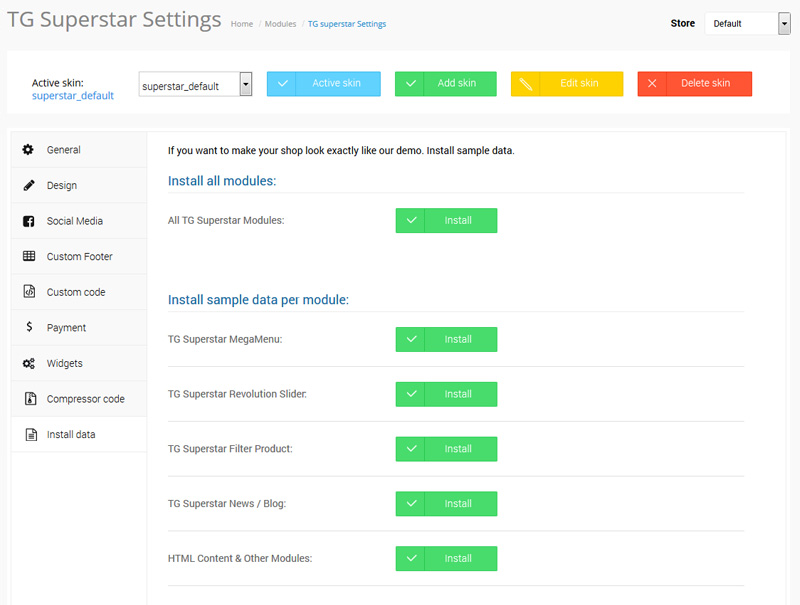
After activating the skin you should see the image presented below:

Go to Install Data tab and Press install button for the module you want with the sample data or click install for All TG Techstore Modules to install all modules at once. After that click Save Button.


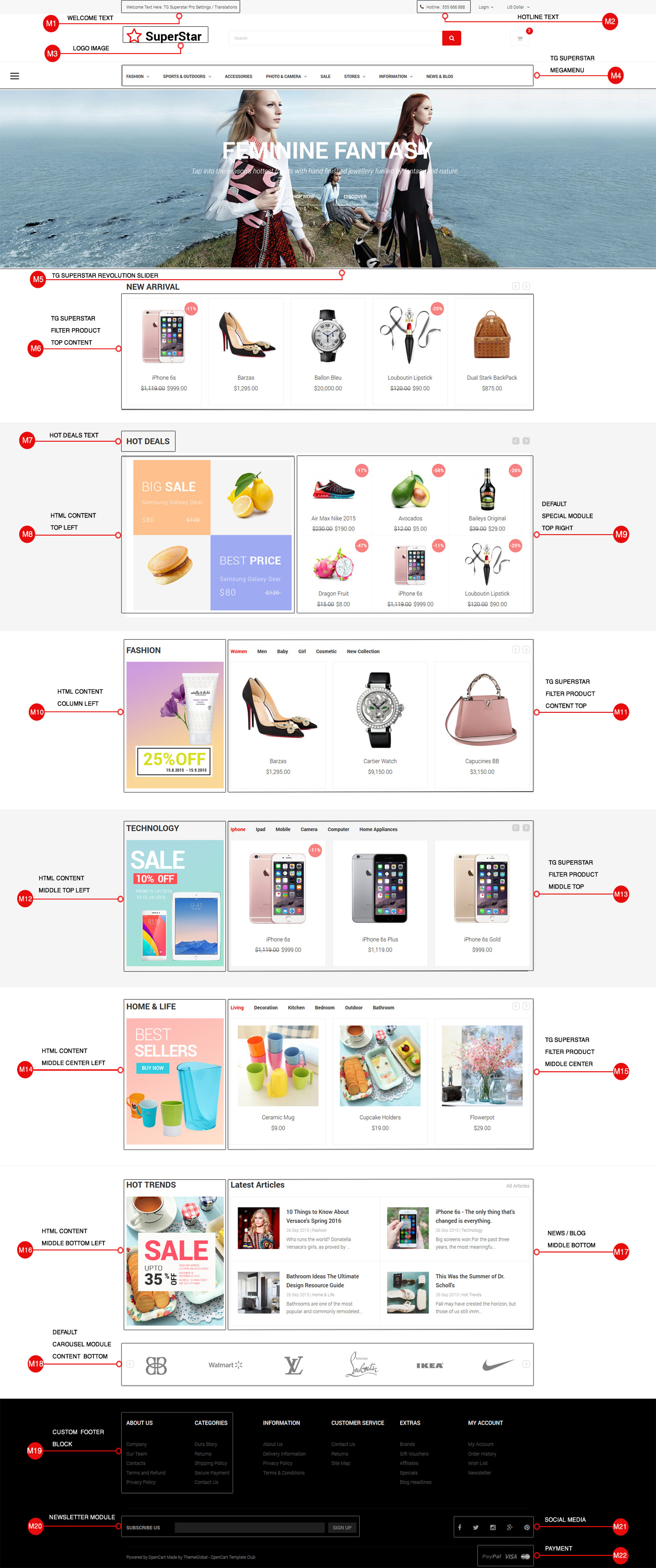
M1Hotline Text
You can change the text from Admin > Extensions > Modules > TG TECHSTORE SETTINGS > Edit > tab General & Translations > Insert Header Hotline Text: > Save
M2Logo Image
You can change the image from Admin > System > Settings > Edit your Store > tab Image > Click on Store Logo image > Upload your logo > Save